As you might know, I currently work at Boinx Software again, as an intern. As @schlingel started biking to work rather than driving, I joined him on his daily trip to work. Because I also recently bought an iPhone Bike Mount I was curious to do a timelapse while biking to work.
Read on for more information on how we pulled that of technically.
the timelapse
Every second we captured an image on the iPhone. The images then were copied off of the iPhone (trivia: 2,000 iPhone images roughly equal 4 gigabyte). Then we imported the images into iStopMotion. (trivia: iStopMotion saves images uncompressed, which made the final iStopMotion project 64 gigabyte large). The movie then was exported to Final Cut Pro for further editing (color correction and so on).
But that of course was not enough for us. We also wanted to display some additional information on top of the very cool looking time lapse video we created with iStopMotion.
the hud
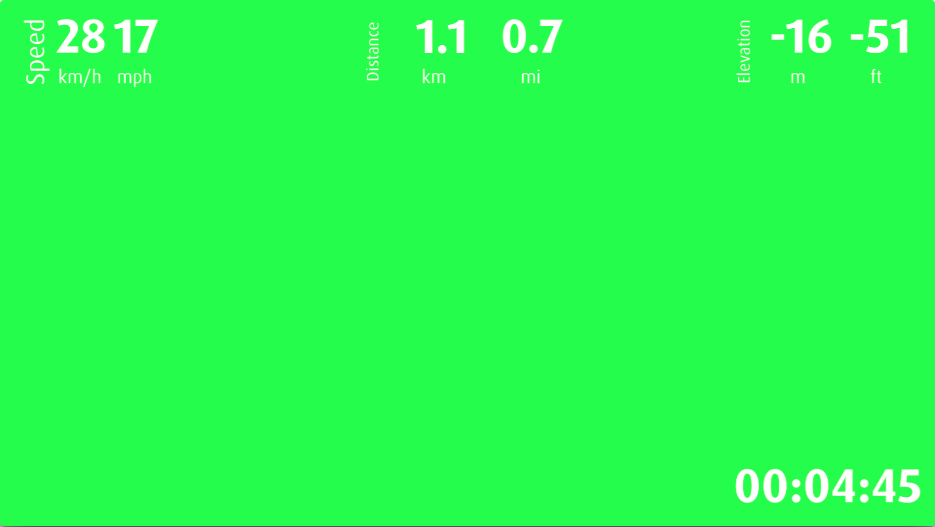
First, we wanted a Heads up Display on top of the video. This display should show some basic information about our current speed, elevation change and cycled kilometers. As we already track our trip to work with the fantastic Runtastic Roadbike iPhone App, we already had the data to be displayed there, but no nice interface.
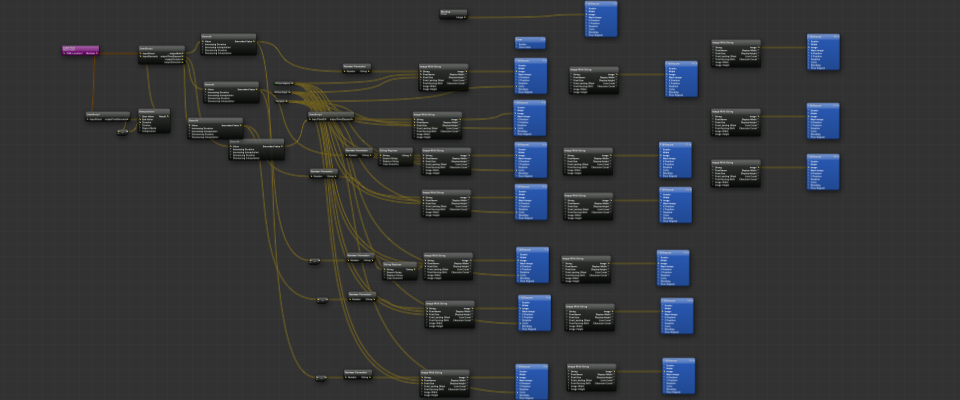
Therefore I started up QuartzComposer (a tool that ships with the Apple Developer Tools). With QuartzComposer you can create movie patches wich do all kinds of crazy stuff. The one I created was really simple. You could give it an exported file from Runtastic (in the TCX file format). The patch then processes the file, calculates the speed, distance and elevation bases on the source data. It then displays the data exactly as we want it.


You can download the QuartzComposition below. If you use it, I'd love to hear from you :-)
The final Quartz Composition was then exported to a QuickTime movie. Then it was just a matter of importing the movie in Final Cut Pro and keying the green background out.
the moving map

Later we also decided that a moving map would be really helpful to understand what is happening in the timelapse, as we tend do cycle really fast ;-)
As there was no way of playing the Runtastic file and then syncing it correctly to the movie, I once again used my coding skills. This time I took another approach. I coded a small website which would load the Runtastic file, and display a Open Cycle Map centered on the current location. For added awesomeness it also displays a red "X" where the final location should be located. The JavaScript on the websites takes care of correctly panning the map based on the timestamp of each location point in the Runtastic file. To make syncing easier it also displays the current time stamp at the bottom of the page.
We then simply took a screen-recording of the webpage, cropped it, added a round mask and a drop-shadow and voilá there was our moving map!
Go check it out yourself, you even can upload your own .gpx file from Runtastic!
So, as you can see, it took us some time, but I really like the end result. And of course, biking is healty :-)
 Download bikelapse.zip
Download bikelapse.zip